Images
Behavior

- Transition
-
The transition effect between images.
- Cross fade – Old image fades out, the new fades in.
- Cross fade + Zoom – Besides the cross-fade effect the new image is zoomed in (90% → 100%).
- None – No transition effect is applied.
- Speed
-
The length of the transition effect (if not "None") in millisecons. (1000 ms = 1 second)
- Slideshow delay (s)
-
The time interval between each image in automatic slideshow mode, in seconds. You can use float numbers too, e.g. 4.5.
- Loop
-
After reaching the last picture the slideshow continues with the first one automatically.
- Auto-start
-
When navigating the album the slideshow will start automatically, skipping the index page.
Please note, the slideshow will not start automatically in separate slide pages mode because you can't skip the index page.
- Go full screen
-
When starting the slideshow the album will go full screen. It will remain in that mode until you navigate away, or press the ESC key.
Please note, Internet Explorer versions below v10 do not have full screen API, that is the page cannot trigger going into that mode.
The video player's full screen mode might interfere with the slideshow's similar functionality.
Full screen mode is not supported in separate slide pages mode because you'd fall back to normal window with every photo change anyway.
- After the last image
-
Select the behavior after moving towards the last image:
- Do nothing – You will stay with the last picture.
- Start over – Goes to the first picture (= loop).
- Up one level – Goes up to the parent folder (if exists).
- Back to index page – Goes back to the thumbnail page.
- Next folder – Goes automatically to the next folder in the same level. Will not jump to the next folder if that involves going up two levels.
- Ask – Shows a modal box to ask the visitor where to go.
- Fit images to browser
-
Will resize the images to fit the browser window by default.
The same happens when the visitor toggles the Fit / 1:1 button on the control bar.
- Shrink only
-
Will not enlarge images – only shrink those larger than the window.
- Don't allow panels cover the image in Fit mode
-
The size of the image in fit mode is calculated in a way to fit the image between the top "Thumbnail scroll box" and bottom "Info" box.
Visibility

- Thumbnails visible by default
-
Should the top thumbnail scrollbox visible by default?
- Shrink
-
The size of the thumbnails relative to the index page thumbnail sizes. (Set on Settings → Images)
- Info panel visible by default
-
The default visibility of the bottom area that contains the various info and action panels, like maps, shopping cart, etc.
Please note, the HTML tags will be stripped, and only the text will be used.
- Open by default
-
Which panels should be displayed by default?
Turtle tracks the visitor's actions, and opens the same panels on the album page. This preference is kept for aproximately one hour, and after that, the original settings will take effect again.
- Button labels visible
-
Display only the icons or show the button's labels too?

vs.
- Show image numbers
-
You can have the image number, e.g. 15 / 20 displayed on the bottom info panel.
Caption template

- Caption template box
-
Specify the template for captions below the images. Can contain HTML tags, and jAlbum variables.

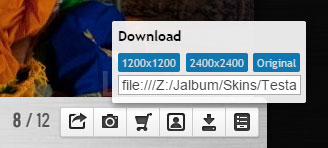
- Extra download sizes
-
You can define additional sizes for download. Separate the sizes with commas. Format: Width×Height[,Width×Height]. Example: 1200x1200,1800x1800,3000x3000
Turtle skin will add links to these extra files to download in the bottom info panel.